Die Geschwindigkeit einer Homepage ist einer der wichtigsten Ranking-Faktoren für Suchmaschinen wie Google und Bing. Doch warum eigentlich? Die Informationen werden durch diverse Untersuchungen und Tests untermauert. Der Internetnutzer ist das entscheidende Zahnrad. Und wir kennen es selbst am besten: Wenn eine Webseite zu lange lädt, sind wir schnell wieder weg. Dabei spielt dann auch das tollste Design keine Rolle mehr.
Was gibt es also zu beachten, damit wir nicht selbst in die Geschwindigkeits-Falle tappen?

Welche Voraussetzungen benötige ich für eine schnelle WordPress Seite?
Schnelles Webhosting
Wenn es im Maschinenraum nicht läuft, bringt das schönste Schiff nichts. Daher ist das Webhosting das Fundament für eine schnelle Internetseite.
Die größte Flexibilität wird geboten, wenn das Webhosting bei einem professionellen Dienstleister gebucht wird. Doch welcher Dienstleister ist hier der Beste? Es gibt unzählige Tests dazu. Eine gute Übersicht liefert blogmojo.de.
Die 4 besten Webhoster 2020 laut blogmojo
- webgo
- Raidboxes
- ALL-INKL
- WebhostOne
Wir arbeiten mit WebhostOne zusammen. Dabei setzen wir bereits auf jahrelange Erfahrung, hohe Flexibilität und einen guten und schnellen Support. Wahrscheinlich lässt sich durch einen anderen Webhoster der eine oder andere Punkt mehr heraus kitzeln. Allerdings ist die Geschwindigkeit nach eigenen Tests bereits sehr hoch.
Es gibt diverse Anbieter mit Hosting. Jedoch lässt hier aus eigenen Erfahrungen oft der Support oder die Hosting-Verwaltung zu wünschen übrig. Strato ist das absolute Negativ-Beispiel was die Verwaltung und den Support betrifft. 1&1 hingegen bietet ein zuverlässiges System, wo der Support selten kontaktiert werden muss.
Schnelles WordPress Theme mit modernen Techniken wie Lazy Load
Es gibt tausende Themes, Designs, Content Editoren usw. Auch hier ist unsere langjährige Erfahrung von Vorteil. Der Marktplatz Envato bietet viele Templates an. Unser Favorit nach unterschiedlichen Versuchen ist das WordPress Theme „Flatsome“.
In der Kategorie WordPress • WooCommerce ist Flatsome mit Abstand auf Platz 1 bei derzeit 132,608 Verkäufen und einer Note von 4,80/5 basierend auf 5778 Bewertungen.
Selbstverständlich bietet Flatsome nicht nur einen umfangreichen UX-Editor mit unzähligen Elementen, sowie Bootstrap als Basis. Es folgen Performance Einstellungen wie:
- Das Vorladen von Seiten
- Lazy Load für Banner und Hintergründe
- Lazy Load für Bilder
- Deaktivierung des WordPress emoji scripts
- Deaktivierung Block Libary CSS
- Deaktivierung jQuery Migration
Mit diesen wenigen Optionen lässt sich bereits eine hohe Geschwindigkeit erreichen. Dabei dürfen natürlich keine klassischen Fehler unterlaufen. Diese sind zum Beispiel zu große oder nicht komprimierte Bilder. Dazu im nächsten Abschnitt mehr.
Alternativ gibt es auch diverse Plugins, die den gleichen Zweck erfüllen. Jedoch gilt immer: Je mehr Plugins ich einbinde, desto mehr bläht sich der Code auf und es kommt wieder zu Einbußen bei der Geschwindigkeit.
Komprimierte Bilder
Wer mit einer WordPress Seite bzw. seiner Homepage die ersten Schritte macht, wird nicht gleich ahnen, dass die tollen Fotos ein häufiger Grund für die langsame Webseite sind. Bei Erstellung der Seite wird erwartet, dass alles automatisch passiert.
Wird ein Bild von der Spiegelreflexkamera direkt zu WordPress hochgeladen, wird das Bild häufig in Originalgröße gespeichert. Bildschirme mit hohen Auflösungen wie 2436 x 1624 Pixel sind eher selten. Die Dateigröße von 752 kB führt bei dem mobilen Datenvolumen schnell zu Ungeduld und langen Wartezeiten.
Die unzähligen Webchecks durch Google und Co. prüfen genau diese Informationen und fällen dann ein vernichtendes Urteil. Teilweise sind uns schon Bilder mit bis zu 5 MB oder 10 MB über den Weg gelaufen. Oder Bilder im falschen Format, die die Dateigröße unnötig aufgepustet haben.
Das Optimieren der Bilder ist ein eigenes Kapitel und bedarf großer Aufmerksamkeit. Weitere gute Informationen gibt es im Onlinebeitrag auf „Upload Filters – Tipps und Tricks: Der richtige Umgang mit Bildern„
Cache nutzen
Ein großer Nachteil von WordPress ist die Nutzung von Scripten und Datenbanken, die beim Webhosting weitere Prozesse beanspruchen und das System verlangsamen. Im Vergleich sind statische HTML Seiten meist deutlich schneller, weil kein Rechenleistung zur Generierung der Seiten benötigt werden.
Um den Server nicht mit zu vielen Anfragen bei jedem Seitenaufruf eines Nutzers zu belasten, werden Inhalte auf dem Server generiert und im Zwischenspeicher zur Verfügung gestellt. Diese Technik reduziert die umfangreichen Datenbankabfragen und Scripte. Dazu gibt es zwei Ansätze:
Caching-Plugins (clientseitig)
Wie in allen WordPress-Bereichen gibt es unzählige Plugins. Viele dieser Plugins bieten nicht nur Caching an, sondern auch Funktionen wie Lazy Load. Eine gute Übersicht bietet der Beitrag WordPress Caching Plugins im Test (Update 2020) von Webtimiser.
WordPress Caching Plugins – die Testergebnisse im Überblick:
Webhosting mit Cache-Funktion (serverseitig)
Fast alle Webhoster bieten von sich aus bereits OPcache oder Alternativen wie NGINX-Caching. Die serverseitige Methode wird aktiv, bevor WordPress das Kommando übernimmt. Je nach Webhosting-Anbieter werden Caching-Plugins zum Teil nicht mehr nötig.
Wenn du deine Website optimieren möchtest, wirst du nicht um Caching herum kommen. Gerade wenn deine Website bereits sehr viel Inhalt bietet und du einen regelmäßig hohen Traffic verzeichnest, ist das Caching ein “muss”. So entlastest du Datenbank und Server. Das Ergebnis: Eine schnellere Website.
Wie kann ich die Geschwindigkeit meiner Homepage testen?
Schau dir unseren ausführlichen Beitrag zum Thema WordPress-Geschwindigkeit.
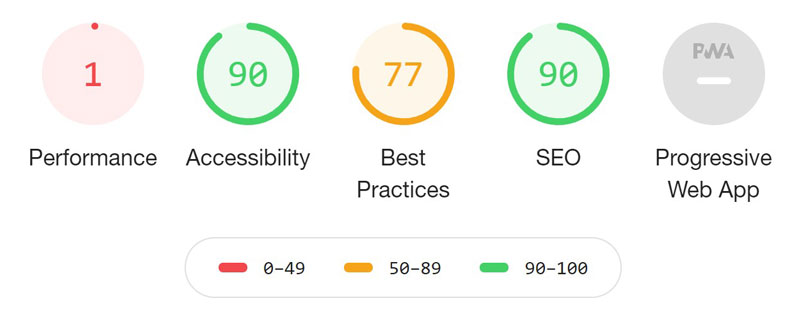
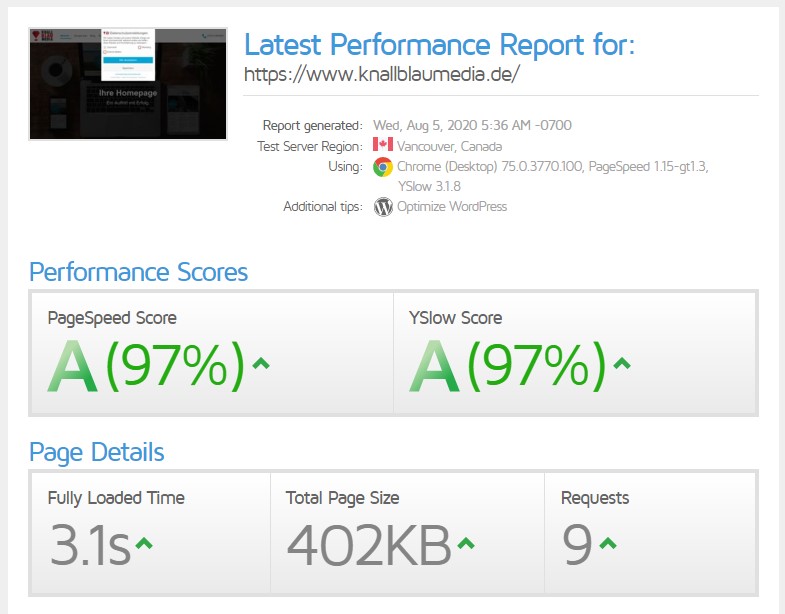
Folgende Tools kannst du verwenden, um deine Optimierungen an der Homepage auf Erfolg zu testen. Keines der Tools wird 100 % aller Probleme aufdecken. Jedes Tools hat seinen Schwerpunkt. Daher werden oft mehrere Tools in ihrer Kombination verwendet:

Fazit
Diese 4 Maßnahmen bringen bereits mit wenig Einsatz einen hohen Geschwindigkeitszuwachs und sollten zu den ersten Schritten gehören. Einige Maßnahmen wie das Caching können zu Beginn komplex erscheinen, jedoch gibt dazu eine Menge Material zum Nachlesen im Internet.


Die Bilder allein können viel bewirken. Statt 300 kb nur 30 oder 40 macht schon deutlich einen Unterschied aus.
Dann braucht es gepaart mit Lazy Load halt auch teilweise nicht mal einen Cache, um gute Werte zu erzielen.
Zumindest sind das meine Erfahrungen in den letzten Jahren.
VG
Ronny
Sicherlich lässt sich darüber einiges erreichen. Ein Cache wie WP Rocket führt in der Regel aber zu noch mehr Leistung. Wenn man dann 100/100 erreicht ist, dass doch umso erfreulicher, wenn das mit wenig Aufwand zu erreichen ist.