Schnellübersicht
- Ladegeschwindigkeit ist ein wichtiger Faktor für die User-Experience: Langsame Websites werden häufig verlassen, was zu einer niedrigeren Konversionsrate und schlechteren Rankings bei Suchmaschinen führen kann.
- Technische Faktoren beeinflussen die Ladegeschwindigkeit: Dazu gehören unter anderem die Größe von Bildern und Videos, die Verwendung von Plug-ins und Skripten sowie die Server-Konfiguration.
- Eine optimierte Ladegeschwindigkeit verbessert das Nutzererlebnis und kann auch das Ranking bei Suchmaschinen verbessern: Überprüfen Sie regelmäßig die Performance Ihrer Website und optimieren Sie diese gegebenenfalls, um Besucher zu halten und zu gewinnen.
Warum ist es wichtig, eine schnelle Website zu haben?
Die Antwort ist einfach: Wer in den Urlaub reist, möchte ungern im Stau stehen oder mit dem Zug Verspätung haben. Den Anschlussflug möchte ebenfalls niemand verpassen. Genau so verhalten wir uns, wenn wir mit dem Smartphone oder dem PC im Internet surfen. Lange Ladezeiten begeistern keinen Nutzer.
Das haben auch Amazon und Google erkannt und legen daher großen Wert auf schnelle Internetseiten. Bereits 2007 hatte Amazon in einer Analyse herausgefunden, wie sich die Ladezeit auf den Umsatz auswirkt:
Experiments at Amazon.com showed that every 100-ms increase in the page load time decreased sales by 1 percent, while similar work at Google revealed that a 500-ms increase in the searchresults display time reduced revenue by 20 percent.
2017/2018 hat Google neue Daten zu Ladezeiten veröffentlicht: Steigt die Ladezeit auf fünf Sekunden, erhöht sich die Wahrscheinlichkeit, dass der Besucher die Seite verlässt um 90 Prozent.
Welche Auswirkungen hat eine schnelle Website auf Google (SEO)?
Am 05. Mai 2020 stellte Google die Core Web Vitals (CWV) vor. Darin werden Kennzahlen beschrieben, die essenziell für eine gute User Experience sind. Dazu gehört selbstverständlich die Ladegeschwindigkeit der Seite. Gary Illyes (Google) äußerte sich auf Reddit zu den Core Web Vitals. Diese werden in Zukunft in das Ranking mit einbezogen. Google wird also vorab die Suchergebnisse filtern. Bis dato war es dem Nutzer Ihrer Website überlassen eine Internetseite zu besuchen und diese wieder zu verlassen, wenn die Ladezeiten zu lange dauerten.
Was sind Core Web Vitals bzw. wie werden diese gemessen?
Die CWV bestehen derzeit aus den folgenden drei Messwerten:
Largest Contentful Paint (LCP)
Mit diesem CWV-Wert wird gemessen, wie viel Zeit vergeht, bis der Hauptinhalt der Webseite für den Nutzer im Browser sichtbar wird.
- Schlecht: mehr als 4 Sekunden
- Verbesserungswürdig: bis zu 4 Sekunden
- Gut: weniger als 2,5 Sekunden
First Input Delay (FID)
Konkret wird die Zeitspanne zwischen der Interaktion und dem Zeitpunkt gemessen: ein Formular ausfüllen, Bilder vergrößern oder nur auf einen Link klicken.
- Schlecht: mehr als 0,3 Sekunden
- Verbesserungswürdig: bis zu 0,3 Sekunden
- Gut: weniger als 0,1 Sekunden
Cumulative Layout Shift (CLS)
Komplexe Webseiten laden Teile des Contents im Hintergrund (asynchron). Bei dieser Metrik wird geprüft, ob sich die Seite beim Ladevorgang verschiebt.
- Schlecht: mehr als 0,25
- Verbesserungswürdig: bis zu 0,25
- Gut: weniger als 0,1
Google behält sich vor an diesen Werten Änderungen vorzunehmen. Diese werden seitens Google vorab angekündigt, sodass sich Seitenbetreiber vorbereiten können.
Wie schnell ist meine Webseite?
Eine sehr häufige Frage: Wie kann ich die Geschwindigkeit meiner Website testen? Es gibt mittlerweile diverse Geschwindigkeitstests. Bei der Ausführung der jeweiligen Tests muss gesagt werden, dass jeder Test für sich andere Werte ausgibt. Hier kommt es unter anderem auf den Serverstandort an, die Netzwerkanbindung und auch die Reaktionsgeschwindigkeit der eigenen Seite samt Server.
Jeder der Tests gibt unterschiedliche Empfehlungen heraus. Das Erreichen der maximalen Punktzahl der jeweiligen Tests kann zu einem sehr hohen Zeitaufwand führen. Eine volle Punktzahl muss nicht unbedingt angestrebt werden, da dies nahezu unmöglich ist.
Labor- und Felddaten
Die Labordaten entstehen durch feste und reproduzierbare Bedingungen. Labordaten können in zwei hintereinander liegende Tests sehr ähnliche Werte erhalten.
Die Felddaten entstehen durch das Surfen mit dem Google Chrome Browser. Dabei werden die Ergebnisse aller Chrome Nutzer anonymisiert und zentral gesammelt. Hier spielen dann viele Faktoren in die Bewertung, wie Gerätehardware, Internetgeschwindigkeit und Standort eine Rolle.
Google Lighthouse
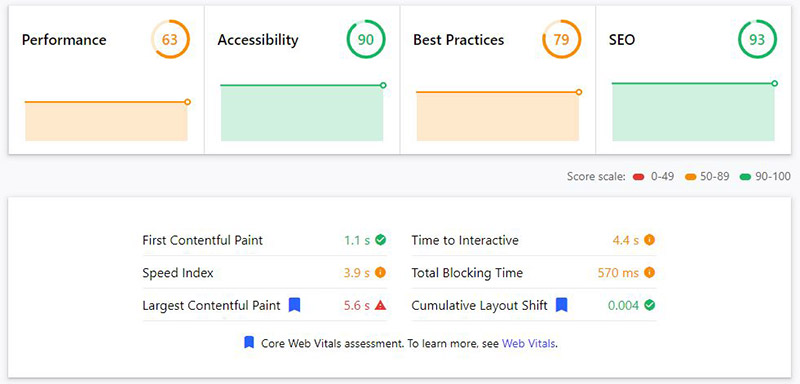
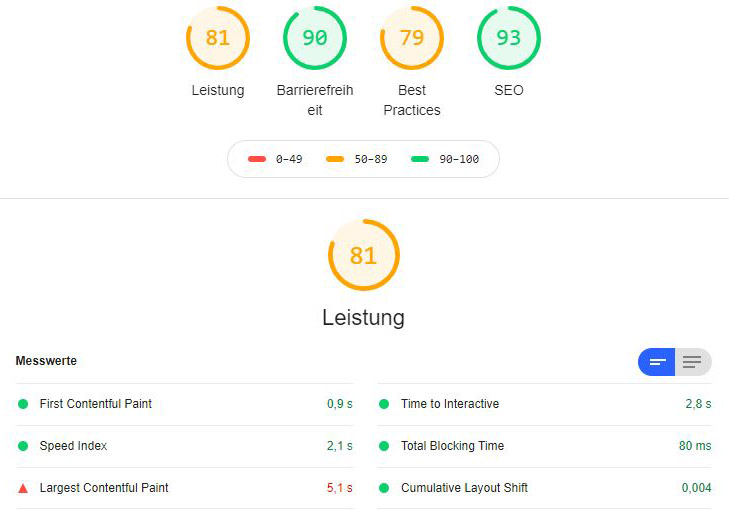
Lighthouse ist eine open-source Variante, die von Google entwickelt wird. Das Google-Lighthouse Projekt prüft die Leistung, Zugänglichkeit und Suchmaschinenoptimierung von Webseiten. Neuerdings haben auch die Core Web Vitals in das Testverfahren Einzug erhalten. Lighthouse umfasst auch die Möglichkeit, progressive Webanwendungen auf die Einhaltung von Standards und bewährten Verfahren zu testen.
Lighthouse-Test als Website
Es gibt unterschiedliche Wege einen Lighthouse Audit zu erstellen. Der einfachste Weg ist über die Google Seite web.dev/measure möglich. Webadresse eingeben und Run Audit anklicken. Die Website wird dann unter die Lupe genommen und entsprechende Empfehlungen ausgesprochen.
Zum Zeitpunkt der Erstellung des Beitrages wurde auf web.dev die Lighthouse Version 6.3.0 verwendet (Stand 30.09.2020).

Lighthouse via Chrome Entwickler Tools
Eine Alternative ist über die Google Chrome Entwickler Tools (Installation von Google Chrome vorausgesetzt) möglich. Dazu die gewünschte Seite aufrufen, die F12-Taste drücken, auf den Reiter Lighthouse wechseln und Generate Report anklicken. Anschließend erhält der Anwender einen ausführlichen Bericht.
Zum Zeitpunkt der Erstellung des Beitrages wird in Google Chrome die Lighthouse Version 6.0.0 verwendet (Stand 30.09.2020).
In der Version Google Chrome Canary Build wird die Lighthouse Version 6.3.0 verwendet (Stand 30.09.2020).

Hinweis: Die installierten Erweiterungen im Chrome-Browser beeinflussen das Ergebnis. Auch die eigene Netzwerkanbindung kann erhebliche Einflüsse auf das Testergebnis haben.
Daher ist es ratsam ein Inkognito-Fenster von Chrome zu nutzen.
Lighthouse via Google Chrome-Erweiterung
Eine dritte Möglichkeit ist die Chrome-Erweiterung von Lighthouse. Über einen Klick lässt sich so ein Audit erstellen.
Weitere Lighthouse-Alternativen
Microsoft Edge
Der neue Microsoft Browser Edge beinhaltet ebenfalls eine Erweiterung mit Google Lighthouse.
Zum Zeitpunkt der Erstellung des Beitrages wird im Browser die Lighthouse Version 6.0.0 verwendet (Stand 30.09.2020).
Opera
Auch der Opera Browser bietet Lighthouse bereits vollintegriert an.
Zum Zeitpunkt der Erstellung des Beitrages wird im Browser die Lighthouse Version 6.0.0 verwendet (Stand 30.09.2020).
Firefox
Zum Zeitpunkt der Erstellung des Beitrages wird im Browser die Lighthouse Version 6.3.0 verwendet (Stand 30.09.2020).
PageSpeed Insights (ehemals Google PageSpeed)
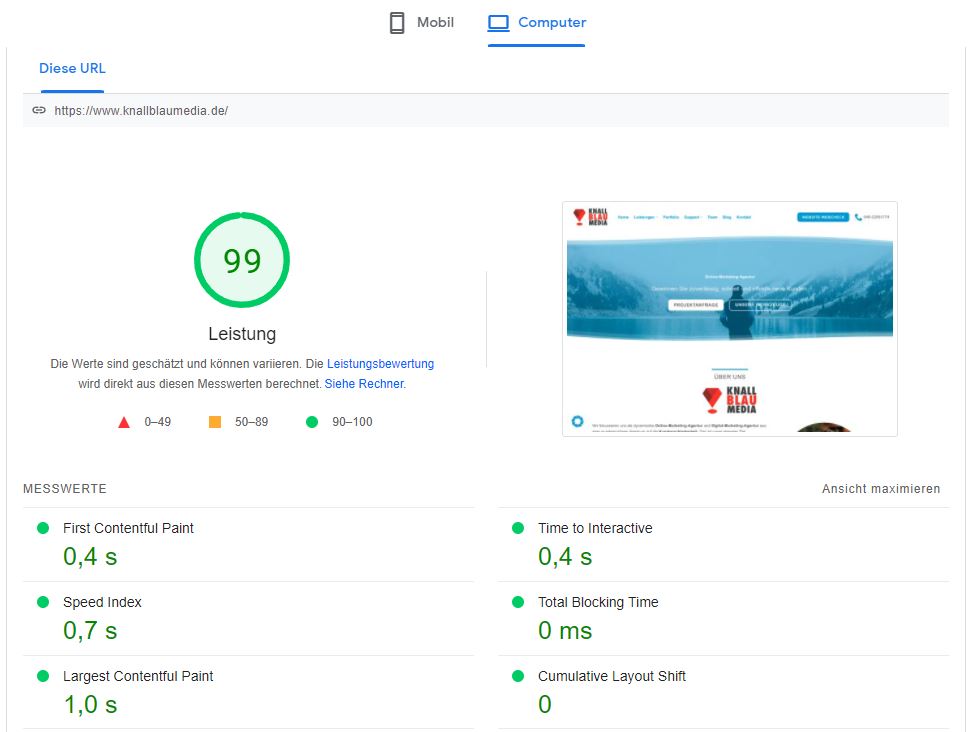
Mittlerweile zeigt PageSpeed Insights (PSI) ebenfalls die Core Web Vitals an. Für den PageSpeed gibt es gleich zwei oder mehr Möglichkeiten einen Test durchzuführen:
PSI liefert sowohl Labor- als auch Felddaten zu einer Seite. Labordaten sind für die Fehlersuche bei Leistungsproblemen nützlich, da sie in einer kontrollierten Umgebung gesammelt werden. Sie erfassen jedoch möglicherweise keine Engpässe in der realen Welt. Felddaten sind für die Erfassung echter, realitätsnaher Benutzererfahrungen nützlich – haben jedoch einen begrenzteren Satz an Metriken. Der PSI Test lässt sich auf google.com/speed/pagespeed/insights/ durchführen.

Ein kostenloser Test des PageSpeed Wertes ist auf gtmetrix.com möglich. Hierbei sei noch angemerkt, dass der Test mit Serverstandort USA ausgeführt wird. Nach einer kostenlosen Anmeldung ist eine Änderung auf Europa möglich.
Yahoo YSlow
YSlow analysiert Webseiten und macht Vorschläge zur Verbesserung ihrer Leistung auf der Grundlage einer Reihe von Regeln für schnelle Webseiten. Das letzte Update von YSlow fand allerdings laut github im Jahr 2014 statt. Die Ergebnisse haben also nur noch einen gewissen Stellenwert. Es schadet aber nicht den Vorschlägen zu folgen und hier weitere Optimierungen vorzunehmen.
Ein kostenloser Test des YSlow Wertes ist auf gtmetrix.com möglich. Hierbei sei noch angemerkt, dass der Test mit Serverstandort USA ausgeführt wird. Nach einer kostenlosen Anmeldung ist eine Änderung auf Europa möglich.
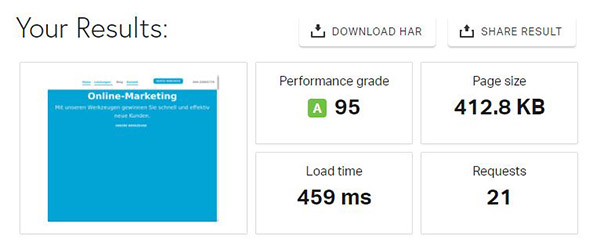
Pingdom
Der Test von Pingdom arbeitet schnell und liefert die Ergebnisse in Form verschiedener Statistiken. Der Speedtest bietet die Auswahl von welchem Kontinent aus die Geschwindigkeitsprüfung durchgeführt werden soll. Ein Wasserfalldiagramm zeigt detailliert aufgelistet, wo die Schwierigkeiten bei der Website liegen. Auch eine Übersicht nach Dateigrößen und Dateien ist erkennbar. Hier fallen besonders zu große Grafiken auf, die den Pagespeed beeinflussen können. Das Wasserfalldiagramm ist auch Bestandteil der Google Chrome Developer Tools und gibt Auskunft über die einzelnen Ladeabschnitte der Seite.

Welcher Pagespeed-Test ist aussagekräftiger?
Eine allgemeine Aussage ist schwer. Die Tests basieren auf unterschiedlichen Versionen und Techniken. Es werden verschiedene Geräte simuliert und verschiedene Standorte spielen eine Rolle. Google selbst simuliert in den meisten Test ein Moto G4 Smartphone, jedoch sind schon die Netzwerkgeschwindigkeiten unterschiedlich.
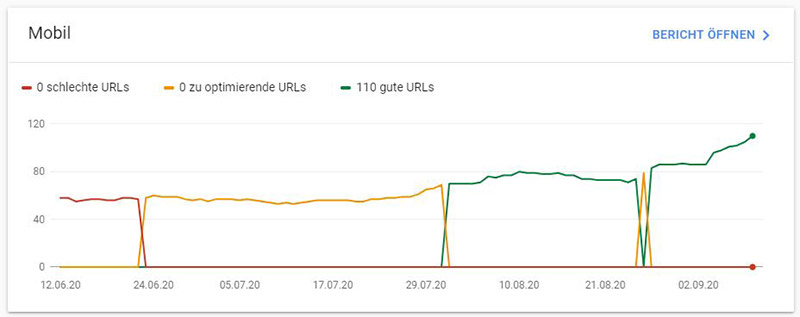
Wo kann ich langfristige Veränderungen der Core Web Vitals sehen?
Die Google Search Console bietet je nach Datenbasis einen langfristigen Bericht zu den Werten und gibt Einblick, ob einzelne Seiten verbessert werden müssen.

Wie kann ich die Geschwindigkeit meiner Website verbessern?
Um den Pagespeed der eigenen Seite zu verbessern, lässt sich keine pauschale Aussage treffen. Das kommt ganz auf die Konfiguration der Website an. Bei einem CMS wie WordPress gibt es unterschiedliche Möglichkeiten. Die Grundlage ist hier ein schneller Webhoster. Ein Cache ist unabdingbar. Auch spielt die Dateigröße von beispielsweise Bildern eine Rolle. Dazu gibt es in unserem Blog bereits den Artikel 4 Tipps für eine schnelle WordPress-Site
Welches Content-Management-System (CMS) ist das schnellste?
Nahezu alle Websites basieren mittlerweile auf einem CMS. Bekannte Anbieter sind zum Beispiel Jimdo aus Hamburg oder Wix.com aus den USA. Zu unterscheiden ist hier zwischen Systemen, die monatlich über einen Fullservice Anbieter wie Jimdo und Wix gemietet, gewartet und weiterentwickelt werden oder ob ein CMS auf dem eigenen Webserver installiert wird. Hier zählen Typo3 und WordPress zu den bekanntesten Programmen. Die Varianten unterscheiden sich grundlegend.
Bei der Frage, welches CMS sich für die eigenen Bedürfnisse eignet, gibt es unseren Blog-Post Vergleich für Unternehmer: Homepage-Baukasten vs. CMS.
Was sind die schnellsten CMS und E-Commerce-Systeme?
Der Spezialist für Suchmaschinenoptimierung Sistrix hat Stand 10.09.2020 einen umfassenden Bericht zu den Ladezeiten veröffentlicht. Der Bericht gibt einen sehr guten Einblick.
Das CMS mit dem besten Largest Contentful Paint (LCP)
- 1. Jimdo
- 2. Typo3
- 3. MODX
- …
- 25. WordPress
- 26. Wix
Das WordPress in der Datenerhebung sehr schlecht abschneidet überrascht. WordPress ist das meist genutzte CMS der Welt. Aufgrund seiner Einfachheit ist es sehr beliebt. Viele WordPress-Betreiber verwalten das CMS jedoch selbst und kümmern sich selbstständig um das Webhosting. Gerade kleine Webseiten-Betreiber sind vermutlich dem technischen Fortschritt unterlegen.
Erfreulich, dass das CMS von Jimdo an erster Stelle steht. Gerade für Einsteiger ist das CMS sehr einfach und übersichtlich. Das Wix schlecht abschneidet, obwohl es wie Jimdo von einem Fullservice Anbieter angeboten wird, ist unverständlich. Wix sollte auch aus Datenschutzgründen nicht die erste Wahl sein, da das CMS aus den USA kommt.
Das eCommerce-System mit dem besten Largest Contentful Paint (LCP)
- 1. Lightspeed eCom
- 2. Shoptet
- 3. Yahoo! Ecommerce
- …
- 30. WooCommerce (WordPress)
Wie teste ich die Ladezeit meiner Website?
Hierfür haben wir einen separaten Post mit diversen Website-Test-Tools erstellt.
Fazit
Die Ladezeiten spielen eine sehr große Rolle. Dabei geht es nicht um Google, sondern um den Nutzer und seine Geduld. Das Thema Ladegeschwindigkeiten ist eine Wissenschaft für sich. Wenn es ins Detail geht, werden schon sehr viele Kenntnisse benötigt. Hier hilft dann nur noch professionelle Hilfe.


Pingback: Folgende WordPress-Tools helfen bei der DSGVO