Schnellübersicht
- Nachhaltige Websites verwenden ressourcenschonende Technologien und Optimierungen, um den Stromverbrauch und die Belastung der Umwelt zu reduzieren.
- Nachhaltige Websites können sich durch schnelle Ladezeiten und eine gute Benutzererfahrung auszeichnen, was zu besseren Rankings in Suchmaschinen und zufriedenen Besuchern führen kann.
- Eine nachhaltige Website kann durch die Verwendung von grünen Hosting-Anbietern, die Nutzung von Energie aus erneuerbaren Quellen und durch das Implementieren von Technologien wie Kompression realisiert werden.
Über nachhaltige Websites
Du hast Deine erste Website fertiggestellt oder arbeitest an einem Relaunch und stolperst nun über das Thema „Nachhaltigkeit“? Dann bist Du in diesem Beitrag genau richtig, denn hier geht es um Aspekte der Nachhaltigkeit in Bezug zu Deiner Website bzw. Deinem Webdesign. Ist Nachhaltigkeit nur ein Trend oder wird es zukünftig eine wichtige Rolle spielen?
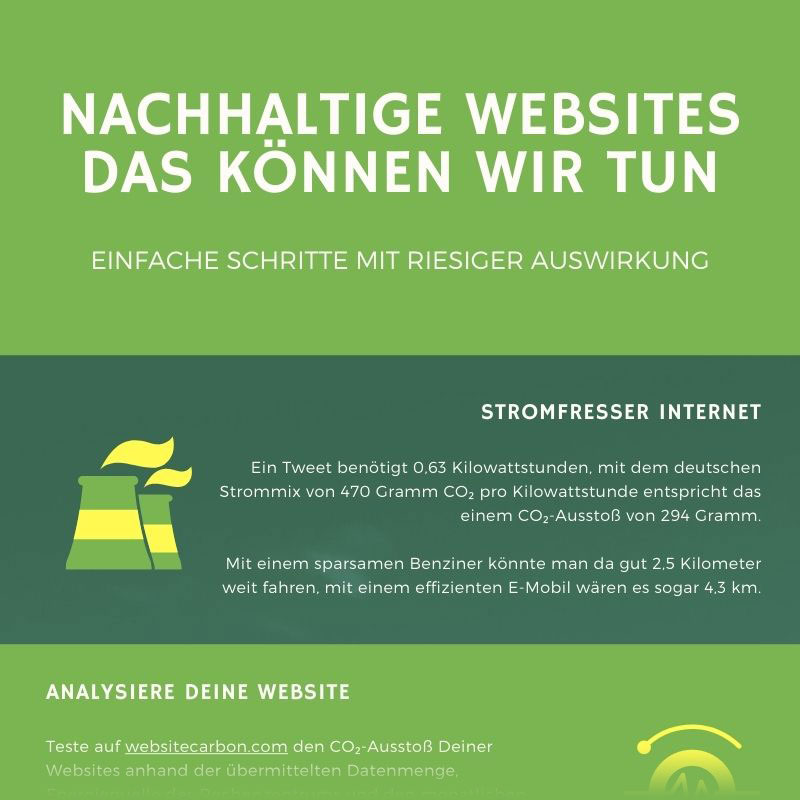
Ein Tweet benötigt 0,63 Kilowattstunden, mit dem deutschen Strommix von 470 Gramm CO₂ pro Kilowattstunde entspricht das einem CO₂-Ausstoß von 294 Gramm. Mit einem sparsamen Benziner könnte man da gut 2,5 Kilometer weit fahren, mit einem effizienten E-Mobil wären es sogar 4,3.
heise.de
Was ist der Unterschied zwischen „nachhaltiges Webdesign“ und einer „nachhaltigen Website“?
Wir wollen zuerst klären, worüber wir uns hier austauschen werden, damit wir ein klares Grundverständnis zum Thema Nachhaltigkeit und Web bekommen. Laut Wikipedia umfasst Webdesign die „Disziplin des Mediendesigns, die visuelle, funktionale und strukturelle Gestaltung von Websites für das Internet. Die technische Implementierung von Websites wird dagegen als Webentwicklung bezeichnet.„
Auch für uns ist das Webdesign, wonach häufig gesucht, nur ein Baustein von Vielen. Eine Website besteht aus viel mehr Bestandteilen als nur Webdesign.

Diese 3 Gründe sprechen klar für eine nachhaltige Website
Eine nachhaltige Website ist eine, die auf umweltfreundliche Technologien und Praktiken ausgerichtet ist und somit dazu beitragen kann, den CO₂-Fußabdruck im Internet zu reduzieren. Es gibt viele Vorteile, die sich daraus ergeben, wenn man eine nachhaltige Website betreibt. Hier sind drei davon:
Kosteneinsparungen beim Hosting
Eine nachhaltige Website kann dazu beitragen, den Verbrauch und damit die Betriebskosten zu reduzieren. Dies ist vorwiegend dann der Fall, wenn man umweltfreundliche Hosting-Anbieter nutzt, die erneuerbare Energien verwenden, anstatt fossilen Brennstoffen. Auch das Einsparen von Ressourcen wie Bandbreite und Speicherplatz kann zu Kosteneinsparungen führen. Einige Cloud-Anbieter rechnen nach Leistung ab, wie die Amazon Cloud AWS zum Beispiel.
Höhere Umsätze durch verbesserte Benutzerfreundlichkeit
Eine nachhaltige Website kann dazu beitragen, die Ladezeiten zu verkürzen und die Performance zu verbessern. Dies führt zu einer besseren Benutzerfreundlichkeit und kann dazu beitragen, dass die Nutzer länger auf der Website verweilen und somit die Conversion-Rate erhöhen.
Positive PR und Marketing-Vorteile
Immer mehr Menschen werden sich bewusst, dass ihre Online-Aktivitäten einen Einfluss auf die Umwelt haben. Wenn man eine nachhaltige Website betreibt, kann man sich als umweltbewusstes Unternehmen positionieren und somit positive PR und Marketing-Vorteile erzielen. Auch für Kunden und Geschäftspartner kann es ein wichtiges Kriterium sein, dass man sich für Nachhaltigkeit einsetzt.
Um eine nachhaltige Website zu betreiben, gibt es viele Dinge, die man beachten kann. Dazu gehört unter anderem das Einsetzen von umweltfreundlichen Hosting-Anbietern, das Optimieren von Bildern und Videos für schnellere Ladezeiten, das Verwenden von grüner Energie und das Setzen von Cookies nur dann, wenn sie wirklich benötigt werden. Auf lange Sicht lohnt sich der Aufwand, um eine nachhaltige Website zu betreiben, aufgrund der vielen Vorteile, die sich daraus ergeben.
Was gehört alles zu einer nachhaltigen Website?
- Visuelles Design
- Datensparsamkeit
- Struktureller Aufbau
- Funktionale Bestandteile
- Nachhaltiges Webhosting
Diese Begriffe sind sehr weitgefasst und können unterschiedlich interpretiert werden. Wir nennen nun einige konkrete Beispiele.

Unsere Tipps zu einem nachhaltigen Webdesign.
Worauf ist bei einem nachhaltigen Design zu achten? Eine zeitlose und langlebige Gestaltung verhindert, dass Deine Website halbjährlich komplett neu aufgesetzt werden muss. Das vermeidet hohe Erstellungskosten und CO₂-Emissionen.
Dabei spielen viele Bestandteile des Webdesigns eine Rolle: Funktionalität, Ästhetik, Ökologie und Nutzerfreundlichkeit sollten während des Designprozesses im Vordergrund stehen.
Nachhaltige und neue Techniken anwenden.
Bei einem nachhaltigen Webdesign entscheidet häufig das Visuelle. Eine moderne Website besteht in den häufigsten Fällen aus HTML, CSS und Medien wie Bilder und Videos. In unserer Blitzanalyse stellen wir dabei immer wieder fest, dass entweder HTML und CSS Dateien größer sind, als nötig oder Medien nicht in technisch neueren Formaten verwendet werden.
Der häufigste und einfachste Hebel ist etwa die Nutzung des mittlerweile weitverbreiteten WebP-Bildformats. Die meisten Websites basieren auf dem System WordPress. Seit Version 5.8 bietet WordPress offiziell den Support für das WebP Bildformat, welches bereits seit 2010 entwickelt wird. Mit einfachsten Mitteln lassen sich hier nach unseren Schätzungen einige kg Treibhausgase einsparen.
Grundsätzlich sollte beim Design auf Sparsamkeit geachtet werden. Zu viele Animationen, unnötigen Videos und weiteren Elementen kann es zum unnötigen Energieverbrauch kommen.
Wer auf diese Punkte Acht gibt, hat auch noch einen weiteren Vorteil: Die deutlich schnelleren Ladezeiten der Website führen nachgewiesen zu einer Reduzierung von Kaufabbrüchen. Außerdem haben die verbesserten Ladezeiten auch Einfluss auf dein Ranking bei Google.
Prüfe also regelmäßig, ob es neue Techniken gibt, die Einsparpotenziale mit sich bringen. Videos können mittlerweile in der sparsamen Version WebM zur Verfügung gestellt werden.
Die Inhalte Deiner Website sollten beispielsweise per Lazy-Load zur Verfügung gestellt werden. Dann werden die Daten erst geladen, wenn der Besucher Deiner Website zum jeweiligen Abschnitt vorgedrungen ist.

Schlanke Programmierung und gutes Caching.
Das Optimieren von HTML, CSS und weiteren Bestandteilen ist zumindest im Fall von WordPress schon deutlich umfangreicher. Sollten andere Systeme zum Einsatz kommen, kann es hier bereits weitere Einschränkungen geben, da eventuell Dienstleister keinen Zugriff auf diese Ebene zulassen.
Bei einer WordPress-Website sollten außerdem geeignete Caching-Zeiten festgelegt werden. Damit vermeidest Du eventuelle unnötige Datenübertragung und Serveranfragen.
Nutze nachhaltiges Webhosting.
2015 liefen laut IT-Branchenverband Bitkom nur in Deutschland etwa 50.000 Rechenzentren (RZ). Schätzungsweise 5,5 Millionen Kilowattstunden Strom wurden dabei verbraucht.
Das Webhosting (der Speicherort einer Website) ist also ein bedeutungsvoller Baustein in Deinem Nachhaltigkeitskonzept. Dadurch wird zwar der Energieverbrauch nicht reduziert, aber die CO₂-Bilanz verbessert sich deutlich.
Für unsere Website und unseren angebotenen Wartungs- und Servicepaketen greifen wir auf das das nachhaltige Hosting von Webhostone zurück.

Verzichte auf externe Datenverbindungen
In unserer Blitzanalyse erkennen häufig externe Datenverbindungen. Der Grundgedanke hinter diesen Gedanken war in früheren Jahren die Verbesserung von Websites. Ein konkretes Beispiel sind Schriftarten, die zum CI des eigenen Unternehmens passen. Google Fonts ist ein großer Anbieter solcher Schriftarten, die direkt über Google-Server in eine Website geladen werden können. Ohne große Programmierkenntnisse lässt sich der Dienst einbinden.
Es gibt dabei jedoch Nachteile:
- Der externe Dienst verbindet sich mit einem US-Server. In diesem Fall wird die Anfrage von einem deutschen Nutzer über die USA geleitet. Diese Verbindung lässt sich vermeiden, indem die Schriftarten lokal eingebunden werden.
- Zu der externen Verbindung und der hohen Entfernung kommt es auch zu einer möglichen Verzögerung der Website.
Wie kann ich die Nachhaltigkeit meiner Website prüfen?
Teste auf websitecarbon.com den CO₂-Ausstoß Deiner Websites anhand der übermittelten Datenmenge, Energiequelle des Rechenzentrums und den monatlichen Besuchern.
Wie kann ich meine Website nachhaltiger machen?
Google bietet Dir mit Lighthouse ein umfangreiches Werkzeug. Dort werden viele Maßnahmen aufgeführt, wie Du Deine Website schneller machst. Die Optimierungsmöglichkeiten werden detailliert dargestellt. Jede Maßnahme Deine Website schneller zu machen, führt in den häufigsten Fällen zu einer Einsparung der CO₂-Emissionen.
Fazit: Lohnt sich eine nachhaltige Website?
Unser Fazit lautet ganz klar Ja. In erster Linie profitiert die Umwelt von einer nachhaltigen Website. Unmittelbar danach folgt Dein potenzieller Kunde, der Dir dankbar sein wird. Deine Seite lädt schneller und damit kommt er schneller an sein gewünschtes Ziel.



Pingback: Infografik: Nachhaltige Website - KnallBlauMedia
Lieber Vincent,
danke für diesen ausführlichen Artikel. 🙂 Es sollte sich in unserer Gesellschaft mehr mit dem Gedanken auseinandergesetzt werden, eine nachhaltige Website zu kreieren.
Liebe Grüße
Christian
Hi Christian,
auch bei euch gibt es noch viel Potenzial:
Empfehlung
Geschätzte Einsparung
Lieber Vincent,
danke für diesen informativen Artikel! Er ist sehr gut verständlich geschrieben und regt hoffentlich viele Menschen dazu an, ihre Website nachhaltig(er) zu gestalten. 🙂
Liebe Grüße
Barbara
Hier sind noch ein paar Tipps für die Website seelenfluestern: